Отладка CSS. Расширения Firebug, View formatted Source и Web Developer для Firefox
Ромка — Вс, 09/23/2007 - 01:06
В сложных CMS, работу над которыми ведут одновременно несколько программистов, часто возникают ситуации, когда на странице одновременно подключено несколько CSS-файлов. В таких случаях иногда сложно определить почему тот или иной блок выглядит не так как это было задумано и возникает необходимость в отладке CSS. Для решения этой задачи было написано несколько расширений для браузера Firefox, обзор которых предоставлен ниже.


View formatted source
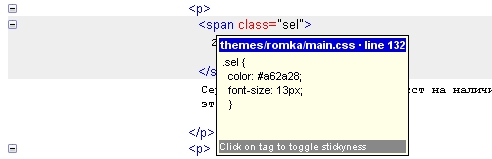
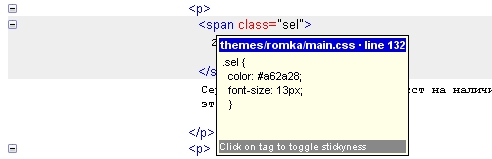
Расширение "View formatted source" позволяет в отдельном окне просмотреть исходный код страницы и увидеть какие классы из каких CSS-файлов влияют на тот или иной блок кода. Кроме того в расширении реализован режим "inline mode", включив который можно узнать параметры контейнера (слоя, параграфа и т.п.) простым наведением курсора мыши.
Firebug
Расширение Firebug работает примерно также как и VFS – позволяет увидеть исходный код страницы и посмотреть какие стили действуют на какой объект на странице, но кроме того расширение показывает какие стили были перекрыты. Также у этого расширения есть очень удобный режим "fastest", который включается нажатием кнопки F12 на клавиатуре и кнопки "Inspect", на появившемся тулбаре. В этом режиме расширение по наведению курсора на тот или иной объект показывает все примененные к нему стили. В отличии от "inline mode" в расширении VFS параметры показываются не во всплывающей подсказке, а в окне с исходным кодом страницы, что зачастую удобнее. Кроме того расширение включает в себя ряд дополнительных инструментов для оптимизации страницы, что делает его более привлектельным с точки зрения функционала чем VFS, однако последний удобен своей простотой и быстротой.

 Всем привет!
Всем привет!
















Последние комментарии